
Instructions
Find easy to follow Instructions
General
How Can I Edit Globally a Heading, Paragraph, links, etc?
1. Select the element to edit (can be a Heading, paragraph, link, etc).
2. Go to the Style Panel and under the Selector SELECT the "All x element" .

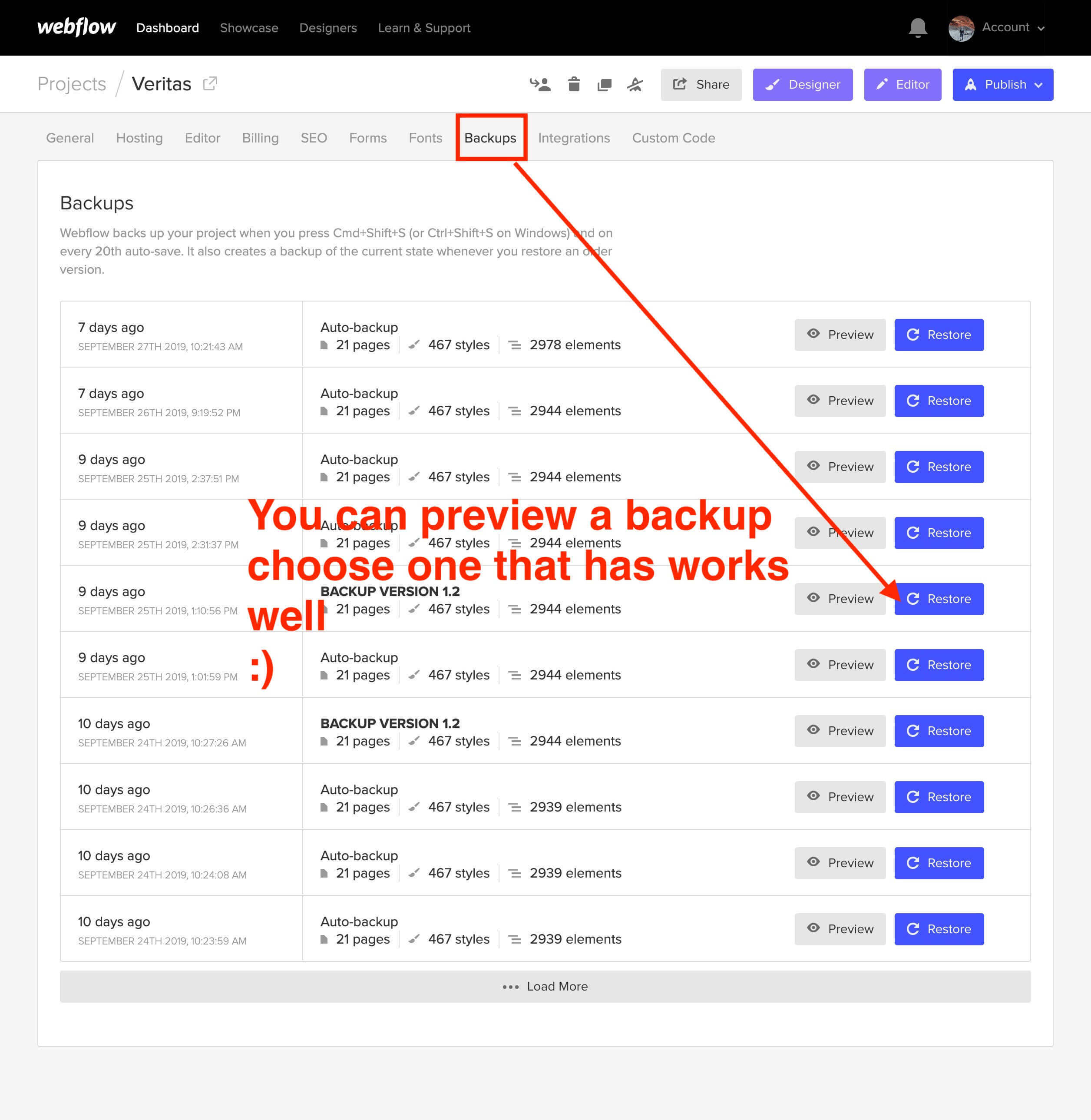
How Can I Restore a Deleted Sections or Undo Something?
As recommendation you can save your work from time to time, just hit Ctrl + S this will save a version of your work that you can go back or restore later.
Also pressing Ctrl + Z will undo previous actions.
But if you want to restore the original version of your template or go back in time to a previous version, just:
- Go to the settings of your page.
- Under Backups pick a version you want to restore.
Please note that restoring a previous version will delete your current work.

This Template Does Not Include Real Coupons Code
Please note that this template mentions/promotes fake coupons not actual real ones.
If you would like to add Discount Coupons please watch this video:
Tip: Reuse Products Listings, Categories and Subcategories.
This is just a little tip that can save you a lot of time: Reuse items that are already on this template.
For example, instead of creating a new product, edit/reuse an existing one.
For example, instead of creating a category, edit/reuse a new one.
End of the tip ;)
Important Notes
Use High Quality 2x (double the size) Images
In order to have crisp images on most modern devices, you need to upload 2x image sizes.
Use SVG icons
For a high quality visual experience for your users we recommend using svg icons. You can visit flaticon.es and find plenty of svg icons.
About the Instagram Section
This template does not include a dynamically feed from your Instagram account but you can build one following the Webflow University guide here:
Optimize your Images
If you want to achieve better loading time we recommend to optimize all your pictures using services like Tinypng.com
Press Shift+Ctrl+I (Letter i) to have Webflow do an image responsive scan.




